
10 feature per annullare la differenza tra web e app native
"Ha senso fare un'app nativa per questo?" Tante volte ci siamo fatti questa domanda per i nostri progetti.
Qualche anno fa la risposta dipendeva da alcune funzionalità legate all'hardware. Deve utilizzare il GPS? Deve leggere dei codici QR (e quindi usare la fotocamera)? Deve funzionare offline? Se anche solo una di queste funzionalità era necessaria, occorreva necessariamente sviluppare un'app nativa.
Per questo motivo, le app web-based erano poco più di siti web con funzionalità gestionali, poco interattivi e limitati.
Eppure il mondo web-based, in confronto a quello nativo, ha immensi vantaggi: hai un solo codice sorgente standard per tutti i dispositivi, non sei soggetto ai cambi repentini (e spesso non compatibili) delle librerie di iOS e Android, non devi avere a che fare con gli store (quindi meno tempo perso a ripubblicare ad ogni modifica e nessuna licenza da pagare), infine hai la massima compatibilità con tutti i dispositivi con un accesso a internet. La conseguenza di questi vantaggi è importantissima: col web hai meno costi, di sviluppo e di gestione.
Negli ultimi anni, il W3C (il consorzio che definisce gli standard del mondo del web) ha introdotto una serie di funzionalità per colmare il gap che si era formato tra app web-based e app native. Scopriamo quali.
1. Deep Linking e URI Schema
Sono nomi complicati per una cosa in realtà molto semplice: con questa funzionalità è possibile collegare dei semplici link ad altre app installate sul dispositivo (Deep Linking) o ad alcune specifiche azioni (URI Schema).
Al click di un link è per esempio possibile far partire una telefonata, oppure impostare un messaggio su WhatsApp, o ancora aprire il navigatore di Google Maps impostandolo su una specifica destinazione...
2. GPS
Una web-app può (previo consenso dell'utente, per garantire la privacy e la sicurezza), leggere le coordinate della posizione attuale del dispositivo.
Se combinate con servizi web terzi (pensiamo ad esempio a Google Maps), è possibile usufruire di funzionalità geolocalizzate accattivanti e personalizzate, come mostrare l'attuale posizione su una mappa, o proporre un itinerario ottimizzato.
3. Fotocamera e QR Code
Una app web-based può accedere all'utilizzo della fotocamera (sempre previo consenso dell'utente).
Le possibili funzionalità di un software sono tantissime: poter caricare foto appena scattate in uno spazio personale sul cloud, poter avviare una conference call con videochiamata sfruttando internet, o più comunemente poter leggere e codificare un codice QR.
4. Notifiche Push
Fino a poco tempo fa era una delle discriminanti più comuni per scegliere tra app nativa o web-based.
Ora invece è possibile inviare le notifiche push anche attraverso il web: le notifiche vengono ricevute da tutti gli utenti che sono acceduti almeno una volta alla web-app (e che hanno acconsentito a ricevere le notifiche), anche se la web-app è chiusa.
5. Riconoscimento vocale
È una moda recente quella di utilizzare la voce per dare ordini a un dispositivo (pensa ai vari Siri, l'assistente di Google, Alexa, Cortana...).
Anche sul web è possibile utilizzare questo tipo di canale per trasformare un input vocale in un testo, che poi può essere utilizzato a piacimento: ricevere un comando o scrivere una frase.
6. Vibrazione
Nel caso sia necessario attirare l'attenzione dell'utente, è addirittura possibile far vibrare il dispositivo.
7. Accesso ai sensori del dispositivo
Dal web è anche possibile accedere a tutti i più comuni sensori del dispositivo: quello di prossimità (per stabilire la distanza con un altro oggetto), quello di luce ambientale (per stabilire se ci si trova in un ambiente luminoso o buio), fino all'accelerometro e al giroscopio (per stabilire l'orientamento del dispositivo e se è in movimento o meno).
8. WEBGL e oggetti 3D
Passando a funzionalità più avanzate, è possibile utilizzare il web per disegnare oggetti tridimensionali sfruttando la scheda grafica del dispositivo. WEBGL è il nome della libreria standard che ne permette il rendering.
Le potenzialità vanno dall'industria del gaming, alla visualizzazione dei dati, fino addirittura alla realtà aumentata.
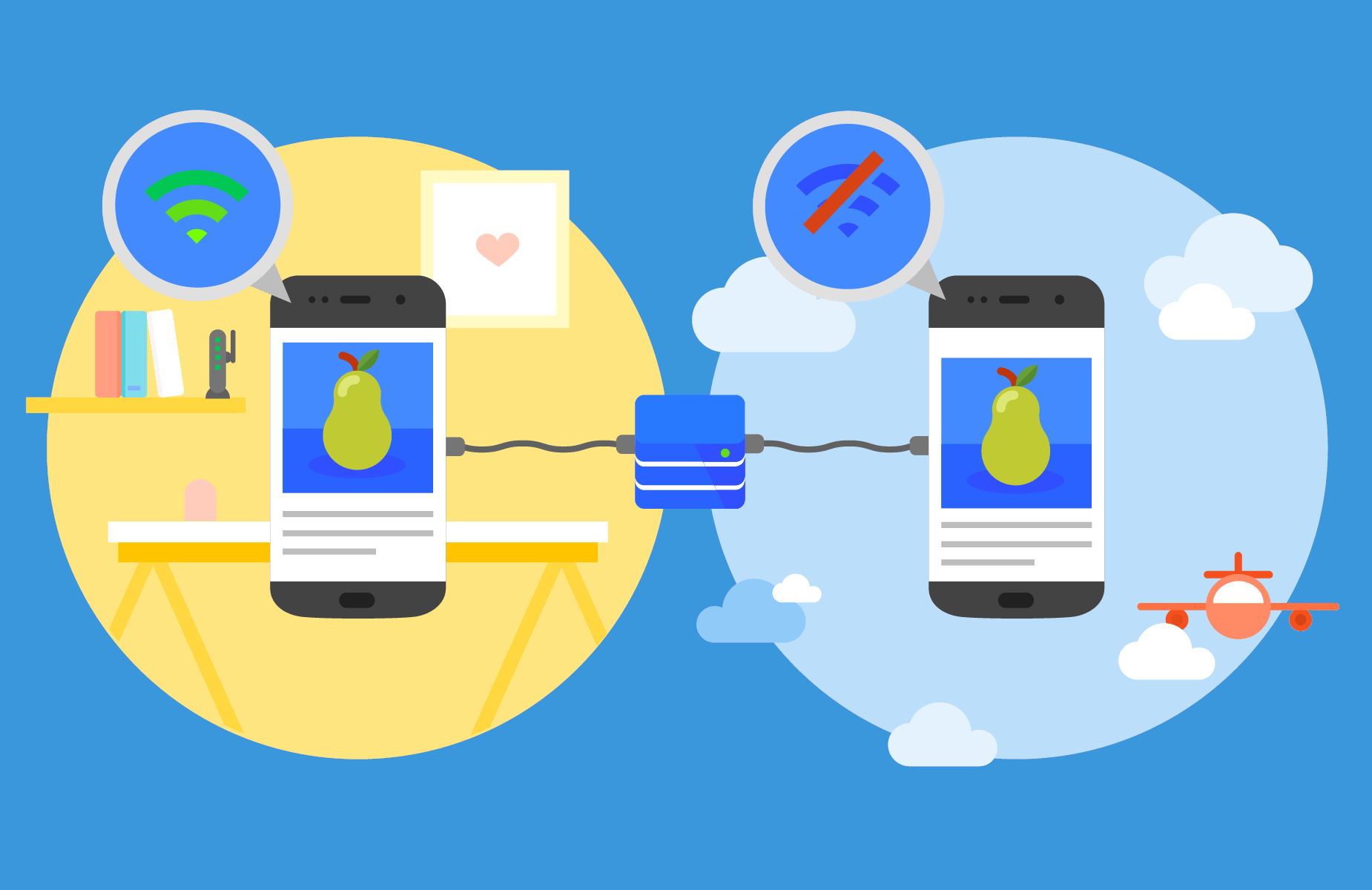
9. Funzionamento Offline
Insieme alle notifiche Push, è la caratteristica più comune che spinge l'utilizzo di app native a discapito delle web-based. Eppure con le web-app è possibile fare in modo che siano accessibili anche in assenza di connessione.
Il funzionamento è semplice: al primo accesso vengono scaricati tutti gli asset sul dispositivo, che li salva in memoria. Dalle volte successive, se non è presente una connessione a internet vengono utilizzati gli asset già scaricati.
Eventuali funzionalità e contenuti vengono poi gestiti attraverso il javascript, con cui è inoltre possibile gestire un eventuale sincronizzazione con il cloud al tornare della connessione, in maniera del tutto trasparente per l'utente finale.
10. PWA e Icona App
Per concludere, è infine possibile "liberare" la web-app dal browser e salvarla come icona in mezzo alle altre app installate sul dispositivo. Aprendola, la webapp sarà mostrata a schermo intero e il look-and-feel sarà in tutto e per tutto quello di una app nativa. Questa funzionalità è chiamata PWA (Progressive Web App), ne sentirai parlare spesso in futuro.
Noi di Kuma crediamo fortemente alle potenzialità del mondo web. Se ti abbiamo convinto, contattaci per fare due chiacchiere (senza impegno, si intende) e vediamo insieme come possiamo sfruttare questo strumento per te e la tua azienda.
